RGPD friendly cookie manager
fork from : https://github.com/AmauriC/tarteaucitron.js.git
|
|
4 yıl önce | |
|---|---|---|
| .github | 4 yıl önce | |
| css | 4 yıl önce | |
| lang | 4 yıl önce | |
| .gitignore | 5 yıl önce | |
| LICENSE | 11 yıl önce | |
| README.md | 4 yıl önce | |
| advertising.js | 11 yıl önce | |
| package.json | 4 yıl önce | |
| tarteaucitron.js | 4 yıl önce | |
| tarteaucitron.services.js | 4 yıl önce |
README.md
👋 Hey, I'm Amauri, a french dev that build a GDPR friendly cookie manager.
tarteaucitron was initially a simple script for my personal blog (in 2013), a few months later, the Github repository is opened and tarteaucitron is now reliable and recognized.
The european cookie law regulates the management of cookies and you should ask your visitors their consent before exposing them to third party services.
Clearly this script will:
- Disable all services by default,
- Display a banner on the first page view and a small one on other pages,
- Display a panel to allow or deny each services one by one,
- Store the consent in a cookie for 365 days.
Bonus:
- Load service when user click on Allow (without reload of the page),
- Incorporate a fallback system (display a link instead of social button and a static banner instead of advertising).
How to use
<script src="/tarteaucitron/tarteaucitron.js"></script>
<script>
tarteaucitron.init({
"privacyUrl": "", /* Privacy policy url */
"hashtag": "#tarteaucitron", /* Open the panel with this hashtag */
"cookieName": "tarteaucitron", /* Cookie name */
"orientation": "middle", /* Banner position (top - bottom - middle - popup) */
"groupServices": false, /* Group services by category */
"showAlertSmall": false, /* Show the small banner on bottom right */
"cookieslist": false, /* Show the cookie list */
"showIcon": true, /* Show cookie icon to manage cookies */
// "iconSrc": "", /* Optionnal: URL or base64 encoded image */
"iconPosition": "BottomRight", /* Position of the icon between BottomRight, BottomLeft, TopRight and TopLeft */
"adblocker": false, /* Show a Warning if an adblocker is detected */
"DenyAllCta" : true, /* Show the deny all button */
"AcceptAllCta" : true, /* Show the accept all button when highPrivacy on */
"highPrivacy": true, /* HIGHLY RECOMMANDED Disable auto consent */
"handleBrowserDNTRequest": false, /* If Do Not Track == 1, disallow all */
"removeCredit": false, /* Remove credit link */
"moreInfoLink": true, /* Show more info link */
"useExternalCss": false, /* If false, the tarteaucitron.css file will be loaded */
//"cookieDomain": ".my-multisite-domaine.fr", /* Shared cookie for subdomain website */
"readmoreLink": "", /* Change the default readmore link pointing to tarteaucitron.io */
"mandatory": true /* Show a message about mandatory cookies */
});
</script>
Add a service
Customization
Create custom service
tarteaucitron.services.mycustomservice = {
"key": "mycustomservice",
"type": "ads|analytic|api|comment|other|social|support|video",
"name": "MyCustomService",
"needConsent": true,
"cookies": ['cookie', 'cookie2'],
"readmoreLink": "/custom_read_more", // If you want to change readmore link
"js": function () {
"use strict";
// When user allow cookie
},
"fallback": function () {
"use strict";
// when use deny cookie
}
};
Events
The following events are available:
tac.root_available: the root element with panel has been created, services will be loaded- {SERVICE_KEY}
.addedfor each enabled service - {SERVICE_KEY}
.loadedfor each enabled service tac.open_alerttac.close_alerttac.open_paneltac.close_panel
Customize text
To change a translation, use tarteaucitronCustomText variable. It will be merge with the translation shipping with TAC. This variable must be defined before the initialization. For example:
tarteaucitronCustomText = {
'support': {
'title': 'Support client',
},
'close': 'Enregistrer et fermer',
};
tarteaucitron.init(...);
There is a special case for engagement text. By the default, the engagement text is _{SERVICENAME} is disabled., however you can change it per service. For example:
tarteaucitronCustomText = {
'engage-twitter': 'Follow us on Twitter!'
};
Thanks to the sponsors 😊
| Be the first sponsor! |
|---|
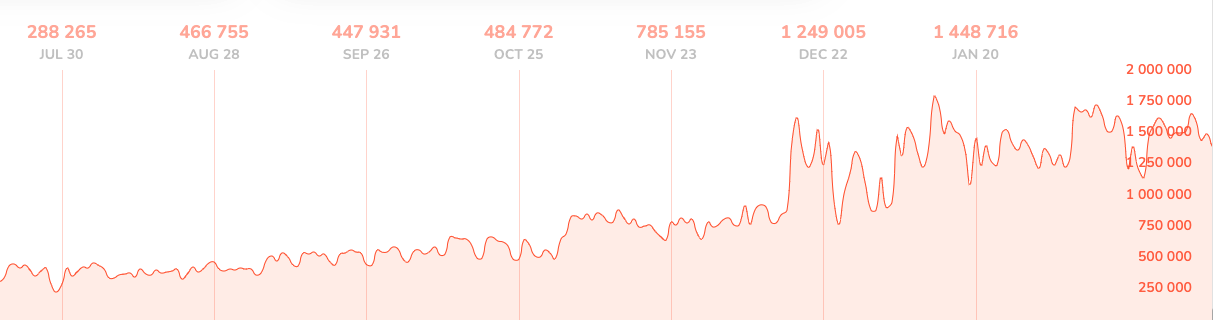
600M on the pro version
Every month, hundreds of millions of cookies 🍪 are placed after the user's consent or simply refused.
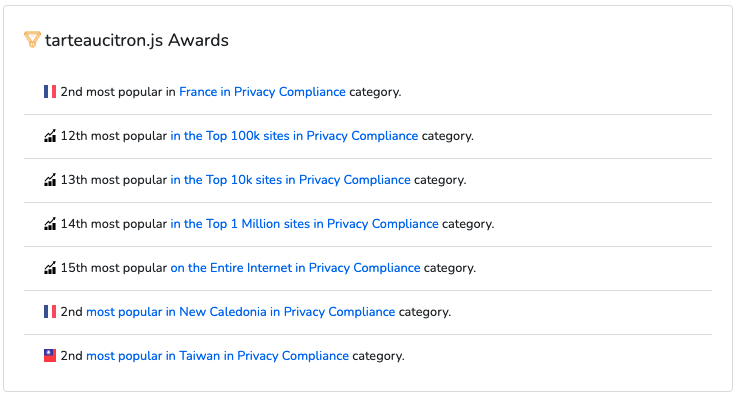
Used by all type of website
Tarteaucitron has been around for years and is now used by thousands of companies, government sites, web agencies, ... 🦾