Splide is a lightweight, flexible and accessible slider/carousel written in TypeScript. No dependencies, no Lighthouse errors.
fork from : https://github.com/Splidejs/splide.git
|
|
3 years ago | |
|---|---|---|
| .github | 4 years ago | |
| dist | 3 years ago | |
| images | 4 years ago | |
| scripts | 3 years ago | |
| src | 3 years ago | |
| .babelrc | 6 years ago | |
| .eslintrc | 3 years ago | |
| .gitignore | 3 years ago | |
| .stylelintrc | 4 years ago | |
| LICENSE | 4 years ago | |
| README.md | 3 years ago | |
| jest.config.js | 3 years ago | |
| package-lock.json | 3 years ago | |
| package.json | 3 years ago | |
| tsconfig.json | 3 years ago |
README.md

Splide
Splide is a lightweight, flexible and accessible slider and carousel.
No dependencies, no Lighthouse errors.
Download
Getting Started
Demo
Documents
Themes
About v4
Discussions/Q&A
Ready For
Extensions
Auto Scroll ・ Intersection ・ Grid ・ Video ・ URL Hash
Translation
Support Splide
Please support the project if you like it!
Features
- Written in TypeScript
- No dependencies
- Lightweight, 29kB (12kB gzipped)
- Flexible and extensible
- Protected by 400+ test cases
- Multiple slides
- Slide or fade transition by CSS
- Supports breakpoints
- Accepts CSS relative units
- Autoplay with progress bar and a play-pause toggle button
- RTL and vertical direction
- Mouse drag and touch swipe
- Free drag mode
- Mouse wheel navigation
- Nested slider
- Lazy loading
- Thumbnail slider
- Auto width and height
- Accessibility friendly
- Live Region
- Internet Explorer 10
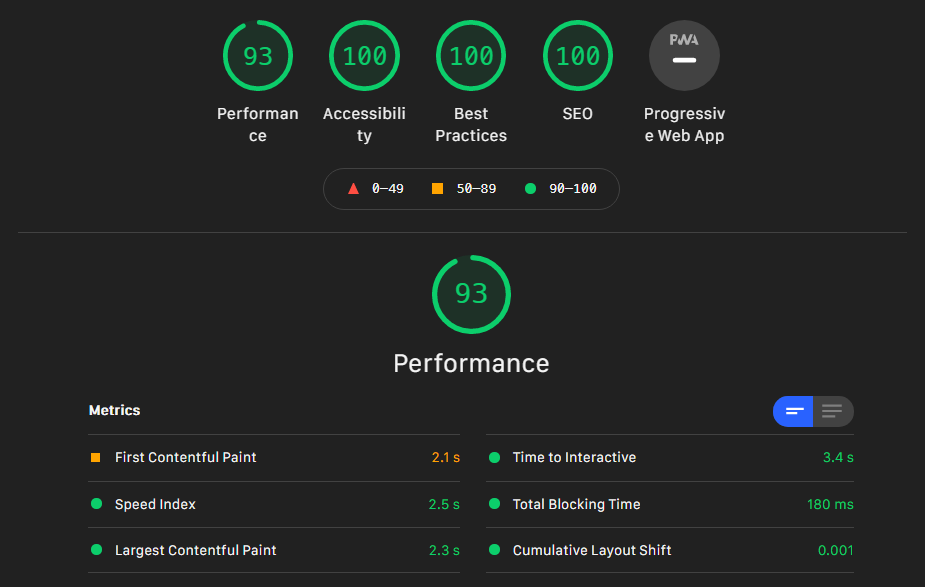
No Lighthouse Errors
Here is the mobile version result of the Splide front page:
The Splide slider does not degrade Accessibility, Best Practices and SEO 🎉
License
Splide is released under MIT license. © 2022 Naotoshi Fujita