CSS Noise gradient generator
fork from : https://github.com/cjimmy/grainy-gradients.git
|
|
%!s(int64=4) %!d(string=hai) anos | |
|---|---|---|
| public | %!s(int64=4) %!d(string=hai) anos | |
| src | %!s(int64=4) %!d(string=hai) anos | |
| .babelrc | %!s(int64=4) %!d(string=hai) anos | |
| .eslintrc.js | %!s(int64=4) %!d(string=hai) anos | |
| .gitignore | %!s(int64=4) %!d(string=hai) anos | |
| .nvmrc | %!s(int64=4) %!d(string=hai) anos | |
| .prettierignore | %!s(int64=4) %!d(string=hai) anos | |
| .prettierrc.js | %!s(int64=4) %!d(string=hai) anos | |
| README.md | %!s(int64=4) %!d(string=hai) anos | |
| next-env.d.ts | %!s(int64=4) %!d(string=hai) anos | |
| next.config.js | %!s(int64=4) %!d(string=hai) anos | |
| package-lock.json | %!s(int64=4) %!d(string=hai) anos | |
| package.json | %!s(int64=4) %!d(string=hai) anos | |
| tsconfig.json | %!s(int64=4) %!d(string=hai) anos | |
| vercel.json | %!s(int64=4) %!d(string=hai) anos |
README.md
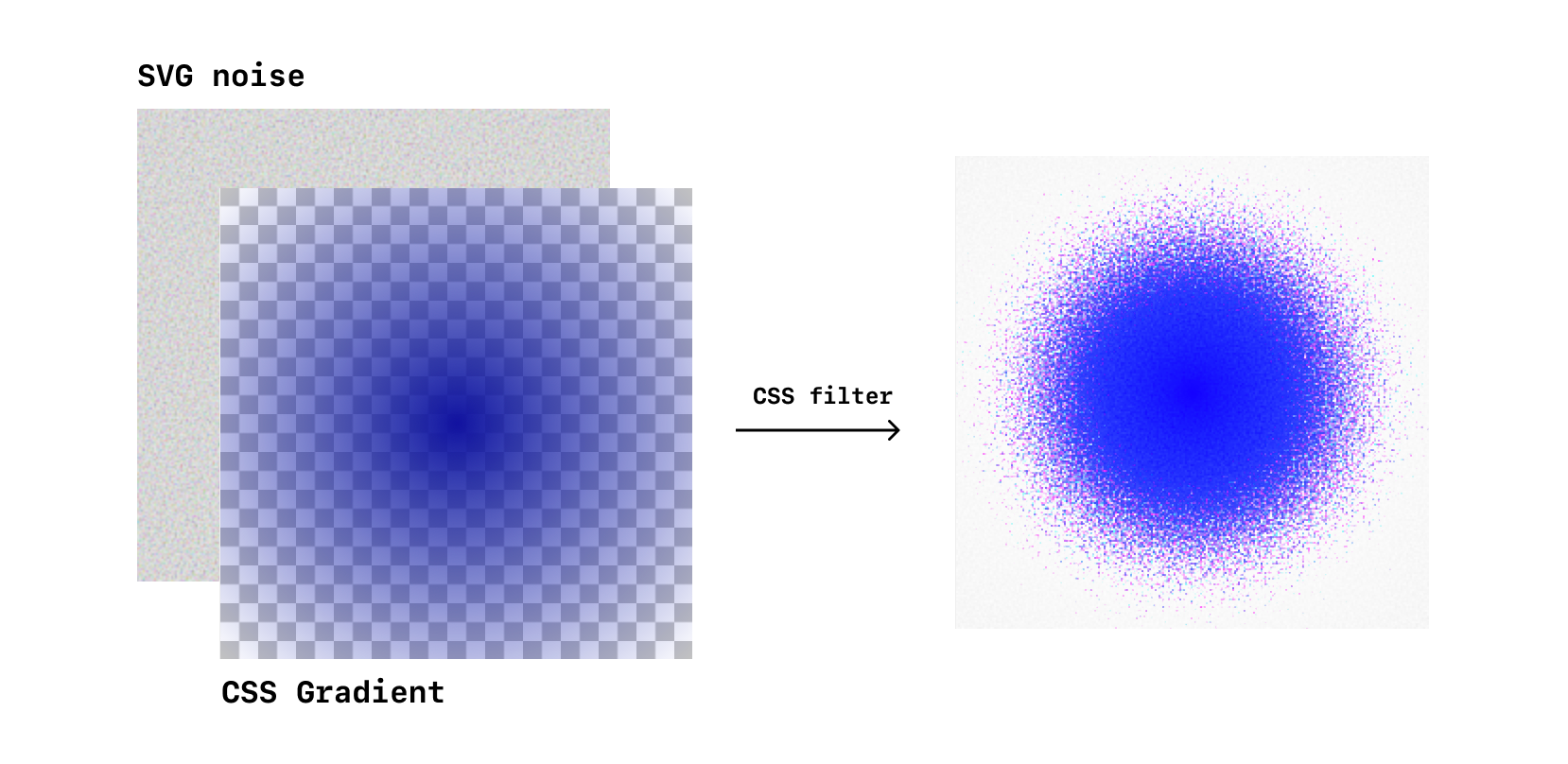
Grainy Gradient playground
- Built for CSS-Tricks article Grainy Gradients
- View at grainy-gradients.vercel.app
Explore the parameters to make a basic grainy gradient.
Code
Next.js app, with Ant Design components, zustand for state, and help from highlight.js and react-color.
# install dependencies
npm i
# run locally
npm run dev
# lint
npm run lint
# build locally
npm run build
Most of the important code is under src/components/CodeBlocks